웹 접근성 필수 요소
번역 정보
이 자원 번역자는 영어 원문의 의도를 정확하게 나타내지 않았을 수 있습니다.
최근 영어 버전과 함께 업데이트되었습니다.
번역 업데이트: 2019-07-14. 영문 업데이트: 2018-02-27.
번역한 사람 Yong Ui Lee .
기여한 사람 Jun Ho Lee.
WAI는 번역자에게 감사의 마음을 전하고, 다른 번역에도 참여하는 것을 환영합니다.
소개
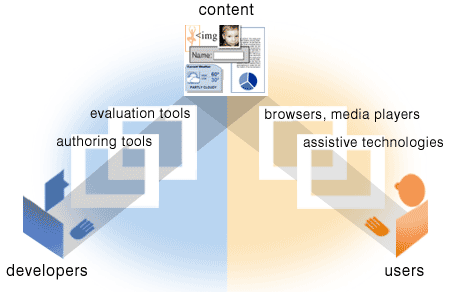
장애가 있는 사용자가 웹에 접근 가능하도록 하기 위해 웹 개발, 상호작용의 여러 요소들이 함께 동작하는 것은 필수적입니다. 다음 요소들이 포함됩니다 :
- 콘텐츠 - 웹 페이지나 웹 어플리케이션에 있는 정보. 예시 :
- 텍스트, 이미지, 소리와 같은 기본 정보
- 구조나 표현 방법 등을 정의한 코드나 마크업 등
- 웹 브라우저, 미디어 플레이어, 그리고 다른 “사용자 에이전트”
- 보조 기술, 스크린 리더, 대체 키보드, 스위치, 스캐닝 소프트웨어 등
- 사용자의 지식, 경험, 웹 사용시 적응 전략
- 개발자 - 디자이너, 코더, 저자 등 콘텐츠에 기여한 사용자와 장애가 있는 개발자 포함
- 저작 도구 - 웹 사이트를 만드는 소프트웨어
- 평가 도구 - 웹 접근성 평가 도구, HTML 유효성 검사, CSS 유효성 검사 등
요소간 관계

웹 개발자는 웹 콘텐츠를 만들기 위해 저작 도구와 평가 도구를 사용합니다.
사람들(“사용자“)은 콘텐츠에 접근하고 사용하기 위해 웹 브라우저, 미디어 플레이어, 보조 기술 과 여러 “사용자 에이전트“를 사용합니다.
요소간 상호의존성
요소간 분명한 상호의존성이 있습니다. 웹이 접근 가능하도록 하기 위해서는 요소들이 함께 동작해야 합니다. 예를 들어, 이미지의 대체 텍스트가 있습니다. :
- 기술 명세는 대체 텍스트에 대해 말하고 있습니다. (예를 들어, HTML은 이미지 요소 (
img)의 대체 텍스트 속성 (alt)을 정의합니다.) - WAI 지침 (WCAG, ATAG, UAAG는 아래를 참고하세요.) - 여러 요소들에서 접근성을 위한 대체 텍스트를 어떻게 사용할지 정의합니다.
- 개발자는 적절한 대체 텍스트 내용을 작성합니다.
- 저작 도구는 웹 페이지에서 대체 텍스트 제공을 가능하게 합니다.
- 평가 도구는 대체 텍스트의 유무를 확인하는 데에 사용됩니다.
- 사용자 에이전트는 인간 기계 인터페이스에 대체 텍스트를 제공합니다.
- 보조 기술은 인간 인터페이스에 다양한 양식의 대체 텍스트를 제공합니다.
- 사용자는 필요에 따라 그들의 사용자 에이전트나 보조 기술로부터 대체 텍스트를 제공받는 방법을 압니다.
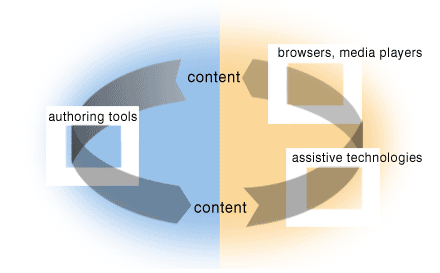
실행 사이클
접근성 기능이 한 요소에서 효과적으로 실행된다면, 다른 요소들도 해당 기능을 실행할 수 있을 것입니다.

- 웹 브라우저, 미디어 플레이어, 보조 기술, 사용자 에이전트가 접근성 기능을 지원할 때 사용자는 해당 기능을 더 요구할 것이고, 개발자들은 더 쉽게 그들의 콘텐츠에 해당 기능을 적용할 수 있을 것입니다.
- 개발자가 그들의 콘텐츠에 접근성 기능을 적용하고 싶을 때 그들의 사용자 에이전트에 해당 기능을 더 쉽게 이용할 수 있도록 요구할 수 있습니다.
- 저작도구가 접근성 기능을 잘 실행할 수 있도록 해주었을 때 개발자들은 그들의 콘텐츠에 해당 기능을 더 잘 적용할 수 있을 것입니다.
- 접근성 기능이 주요 콘텐츠에 적용되었을 때 개발자와 사용자는 사용자 에이전트가 지원하도록 요구하기 쉬워집니다.
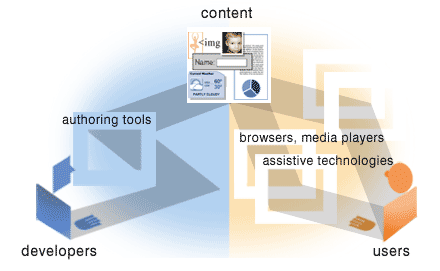
한 요소가 약할 경우
만약 접근성 기능이 한 요소에 잘 실행되지 않는다면 접근 가능한 사용자 경험을 야기하지 않게 되고, 다른 요소들이 접근성을 실행할 이유가 없어집니다. 예를 들어, 개발자는 저작 도구가 지원하지 않고, 대부분의 브라우저와 보조 기술이 계속해서 적용하지 않는 접근성 기능은 사용하지 않으려 할 것입니다.

만약 한 요소가 접근성 지원이 제대로 이루어지지 않는다면, 다른 요소들이 더 많은 노력을 해야 하고 접근성 측면에서 전반적으로 좋지 않은 “차선책”을 통해 보완하고자 할 것입니다.
- 개발자는 저작도구의 부족한 접근성 지원을 보완하기 위해 더 많은 작업이 필요합니다. 예를 들어, 저작 도구를 사용하지 않고 코딩하고 마크업할 것입니다.
- 사용자는 콘텐츠의 부족한 접근성과 브라우저, 미디어 플레이어, 보조 기술의 부족한 접근성 지원을 보완하기 위해 더 많은 작업이 필요합니다. 예를 들어, 여러 접근성 문제를 해결하기 위해 다른 브라우저와 보조 기술을 사용할 것입니다.
그러나 대부분의 경우 차선책은 사용되지 않고, 낮은 접근성이 결과로 나타납니다. 게다가 가끔 한 요소에서의 낮은 접근성 지원은 다른 요소들로 보완하기 어렵기에 결국 낮은 접근성으로 이어지게 됩니다. 낮은 접근성은 장애가 있는 사용자가 특정 웹 사이트, 페이지, 기능에 접근하기 어렵게 만듭니다.
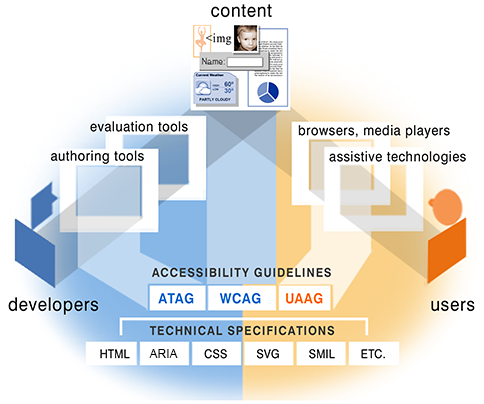
지침과 다른 표준
월드 와이드 웹 컨소시움 (W3C) 웹 접근성 이니셔티브 (WAI)는 여러 요소들을 위한 웹 접근성 표준을 만들었습니다. :
- 웹 저작 도구 접근성 지침 (ATAG) (영어)은 저작 도구에 대해 설명합니다.
- 웹 콘텐츠 접근성 지침 (WCAG) (영어)은 웹 콘텐츠에 대해 설명하고, 개발자, 저작 도구, 접근성 검사 도구에 주로 적용됩니다.
- 사용자 에이전트 접근성 지침 (UAAG) (영어)은 보조 기술의 몇 가지 부분을 포함하여, 웹 브라우저와 미디어 플레이어에 대해 설명합니다.
이러한 접근성 지침들은 웹의 기술 명세를 기본으로 하고, 모든 W3C 기술 명세 (HTML, CSS, SVG, SMIL 등)를 참고하여 만들어졌습니다. 또한 W3C는 접근성을 주제로 한 기술 명세도 만들었습니다. 다음을 포함합니다. :
- ARIA, 접근 가능한 리치 인터넷 어플리케이션 (영어)은 장애가 있는 사용자가 접근하기 쉬운 웹 어플리케이션을 만들기 위한 방법을 정의하고 있습니다. Ajax, HTML, JavaScript와 관련 기술들로 만들어진 동적 콘텐츠나 고차원 사용자 인터페이스 제어에 특히 도움이 될 것입니다.

더 많은 정보는 W3C 접근성 기준 개요에서 확인하세요.
위로 가기